 94% of homebuyers start their home search online.
94% of homebuyers start their home search online.
They’re not only searching homes for sale, they’re also looking for information about the local community: things to do, best neighborhoods to live in, best schools in the area, etc.
Basically, they’re looking to gather as much information about the local neighborhood in order to determine whether it’s the place they want to live in. So creating content-rich neighborhood landing pages is an effective way to earn their attention and keep them on your site looking for more.
What does a good community page look like? Here’s a quick step-by-step guide for creating a community landing page that converts local site visitors into customers…
Step 1: Download the Genesis Simple Sidebars plugin or the WordPress Custom Sidebars plugin.
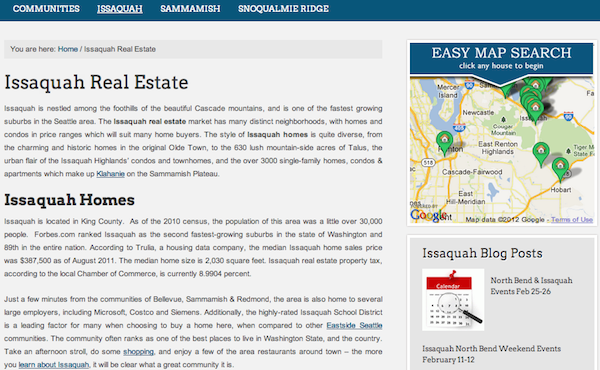
Our goal here is to add content to the sidebar that matches the content on each of your respective community pages. Here’s a great example of this in action from real estate agent Anthony Gilbert:
He’s using a custom sidebar to show listings on a map (powered by Diverse Solutions) specific to the Issaquah community. Then, just below that, he’s using a widget to display his most recent blog posts about the Issaquah community. And below that, he’s displaying additional resource links for Issaquah.
If you scroll through each of the different communities listed in his site’s navigation you’ll notice that he has a custom sidebar for each community page to display the latest listings for each specific community.
In short, the content on the sidebar always matches the content on the page. This is something that can only be achieved if you’re using custom sidebars (and you’ll need one of these plugins to do that).
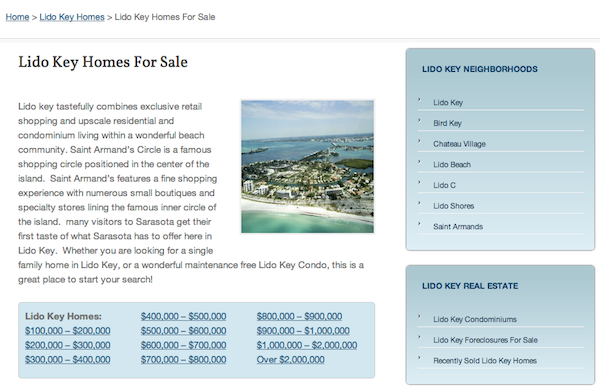
The whole purpose of this is to do a better job of serving up local relevant content to your site visitors in order to keep them on your site longer. Here’s another great example from real estate agent Bill McCue:
On his community page for Lido Key, he’s using his sidebar to display smaller, niche communities within Lido Key in order to allow users to refine their searches and drill down deeper into specific communities.
So, once you’ve downloaded the Genesis Simple Sidebars plugin or the Custom Sidebars plugin, you can create custom sidebars for each of your community pages.
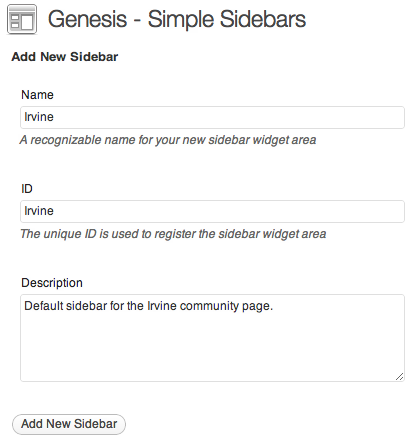
If you’re using the Genesis Framework, the Genesis Simple Sidebars plugin will work just fine. What you want to do is create a sidebar for each community page that you’re going to create like this:

Once you click on “Add New Sidebar,” this will activate a new widget area within your widgets dashboard:

There, you can click and drag whichever widgets you’d like to use to display content for that specific community page.
Step 2: Create a page for each community that you specialize in and enable a custom sidebar for that page.
Let’s say “Irvine” is one of the areas you’ll be creating a community landing page for. Log into your WordPress dashboard and “add a new post.” You’ll want to title your page something like: Irvine Real Estate Guide.
Your URL slug will be /irvine. But your post title will contain the keyword phrase “Irvine Real Estate” as it’s likely a high ranking search term you’re trying to get indexed for.
Then, go ahead and add the content for your page. Each page should contain the following:
- A brief history and description of the area.
- A list of things to do in the area. What is this particular area known for? For example, is there a weekly farmer’s market we should know about?
- Then, add the latest listings in the area.
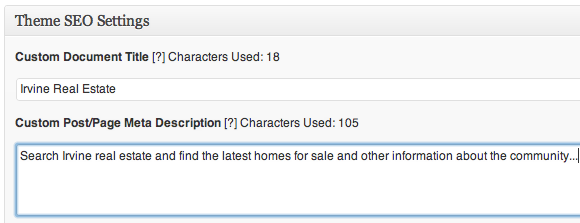
Don’t forget to add a custom title tag and meta-description to your new page – for example:

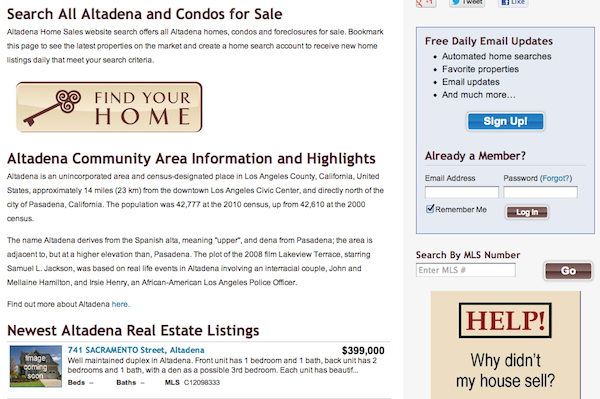
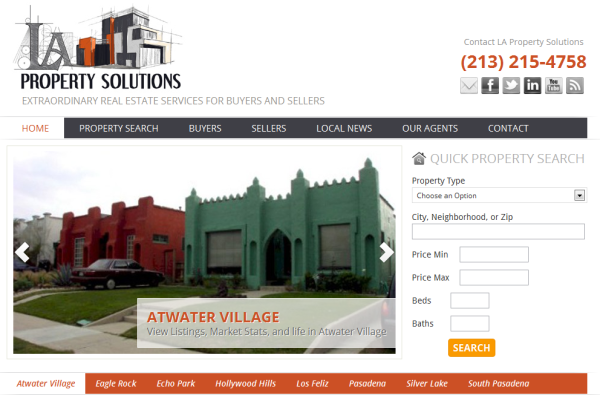
Here’s a great example of what your community landing page might look like from real estate agent Irina Netchaev:
By using custom sidebars, you can add additional links to the sidebar of that page that specifically matches the content on the page and/or place your specific Calls To Action to receive listing updates by email as Irina has done on her sidebar in the example above.
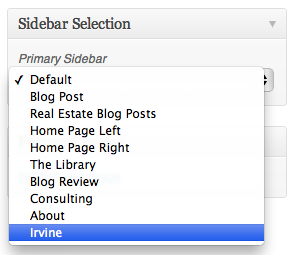
To enable the custom sidebar for your community page simply scroll down to the bottom of your post/page editor and you’ll see a section that reads “Sidebar Selection.” Click on the drop-down menu and select the sidebar that you’d like to active for that page:

Then, once you hit publish on your page, as long as you have widgets enabled within the “Irvine” widget area (in this example), you’ll see your new page published with the appropriate community widgets for that page.
Step 3: Create a tab or navigation menu for each of the communities that you specialize in to direct site visitors to your new content pages.
Now that you’ve created community landing pages for each of the areas that you specialize in, you’ll want to start to divert site traffic to those pages. One way to do that is by creating a secondary navigation menu to allow site visitors easy access to those pages.
Here’s a great example of a real estate broker using the AgentPress theme for real estate who has their community pages neatly organized into a navigation menu and also uses the Genesis Slider to direct traffic to their community pages:
COMMUNITY PAGES ARE TRAFFIC MAGNETS AND CONVERSION ENGINES
Once you’ve created some content-rich, IDX powered community landing pages, you’ll find that site visitors (especially those looking to buy) will be spending more time on your individual community pages. They’ll be hungry to learn about the local community and, if they’re in the market to buy, they’ll be digging through the latest listings in the area and looking for your guidance as they make their decision.
The more information you provide about the community, the better. From there, it’s all about how you place your Calls To Action in order to get them to actually take action and contact you about their real estate needs.
But all starts with great content. The sooner you build out some content-rich community pages, the sooner you’ll start building and engaging with a local audience.






Thanks for the tips Ricardo. Once I get passed overwhelm, I’ll be sure to break it down and implement.
Cheers,
Kim
Heh, happy to inspire some ideas Kim 🙂
Check out some of the examples I listed in this post… Totally simple once you get the idea of what they’ve done to serve up content on their sidebar that matches the content on the page. It’s really a great way to keep site visitors on your site longer.
Hey Ricardo. I like that! Thanks for sharing this. I found one that doesn’t require the Genesis theme.
http://wordpress.org/extend/plugins/custom-sidebars/ –
It hadn’t even occurred to me to deliver up relevant sidebar content that was dependent on the actual page. This is huge!!!!!
Great post again!!!g
Yep, the Custom Sidebars plugin works great if you’re not running on Genesis. And yes, I TOTALLY agree… Serving up relevant content on that sidebar that is consistent with the content on the page is a great way to deliver a better search experience to your site visitors. The more relevant the content, the better!
Thanks for reading!
Thanks Ricardo for the explanation. I never really know how the simple sidebars worked.
They’re really simple to use actually (both the Genesis Simple Sidebars and the Custom Sidebars plugin). Once you create the sidebar, you’ll have a widget area enabled. Activating it, is just a matter of dropping normal widgets into that widget area and selecting that as your sidebar before you hit publish on your post.
If you use it and you get stuck, just shoot me an email. I’m happy to help troubleshoot it for you!
I love using the simple sidebars for not just community pages but also make them specific for niches, topics, etc. Great way to make the users experience so much more enjoyable.
Plus you can use the short codes to show currently available homes in the neighborhood.
Hello Ricardo, I keep seeing the Easy Map Search image in the widget section (Anthony’s site) but cannot find it on the DS site. Please advise.
Thank you!
Ha! I was looking for that too and can’t find it… did you ever get Ricardo’s answer?